It is the common use case in iOS UI developer’s daily life to make views proportionate to the screens to make them look good and fit in all the devices starting from 4S to 7Plus. In this tutorial let’s see how can we make an simple UIView that should be of proportional to the screen.
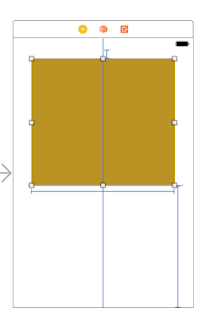
I have taken a simple UIView on screen and I want it to be proportional on all device screens.
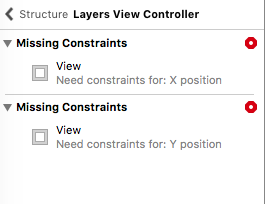
To fill up this view on screen with out any autolayouts warnings or errors,
- I need to give a constant X constraint(Leading/Trailing) (or) Fixed width constraint
- I need to give a constant Y constraint (Top/Bottom) (or) Fixed Height constraint
as shown below.
 |
| (Fixed Height) |
 |
| (Fixed Width) |
But the above procedure will make the view’s width/height fixed and obviously it won’t be proportional to the screen. See the results of above screen in 4S and 6S simulators when width of the view is fixed.
 |
| (iPhone 4S) |
 |
| (iPhone 6S) |
To make this view proportionate to all screen sizes, follow the below steps where we are going to use the multiplier.
- Take the view of your size on 4S View
- Ctrl+Drag view to the screen and give ‘Equal Width’ and ‘Equal Height’ constraints
- Make constant as 1 for ‘Equal Width’ constraint and give multiplier as 0.75, which means the view’s width will be 75% of the main screen’s width.(play with this 0.75 value)
- Make constant as 1 for ‘Equal Height’ constraint and give multiplier as 0.25, which means the view’s height will be 25% of the main screen’s height.(play with this 0.25 value)
- Resolve the remaining constraints by clicking on the red dot.
That’s it. Check your view on starting from 4S to 7Plus simulators and see the proportionate. That’s how we can use the multiplier value for a constraint and make our screens proportionate.
 |
| (iPhone 4S) |
 |
| (iPhone 6S) |
There could be multiple ways to achieve this. I wrote my preferred way as I am left bothered about the view’s Aspect Ratio.
Hope this post is useful. Feel free to comment incase of any queries.




No comments:
Post a Comment